What is Schema Markup?
Schema markup is otherwise termed as structured data and about which you can input into your site’s HTML. roadmap helps the search engine like Google in interpreting the content present at your pages in a better way. Especially for e-commerce these kinds of structured data can be really useful as they help search engines to display extended information in the SERP about the selected products including the price, availability and reader’s reviews.
Why Use Schema Markup for Shopify?
• Enhanced Search Appearance: Rich snippets, which include images, ratings, and prices, can make your listings more attractive.
• Increased Click-Through Rates (CTR): Eye-catching search results can lead to higher CTRs.
• Better SEO Performance: Improved understanding by search engines can lead to higher rankings.
Adding Schema Markup to Shopify
Step 1: Understand the Types of Schema Markup
• For an e-commerce site like Shopify, the most relevant types of schema markup include:
• Product: Details about individual products (e.g., price, availability, reviews).
• AggregateRating: Overall rating for the product.
• Offer: Information about a product offer, including price and availability.
• Review: Customer reviews of the product.
Step 2: Access Your Shopify Theme
Log in to Shopify Admin:
• Go to your Shopify admin dashboard.
• Navigate to Themes:
• From the admin dashboard, go to Online Store -> Themes.
• Edit Code:
• Click on Actions for the current theme and select Edit Code.
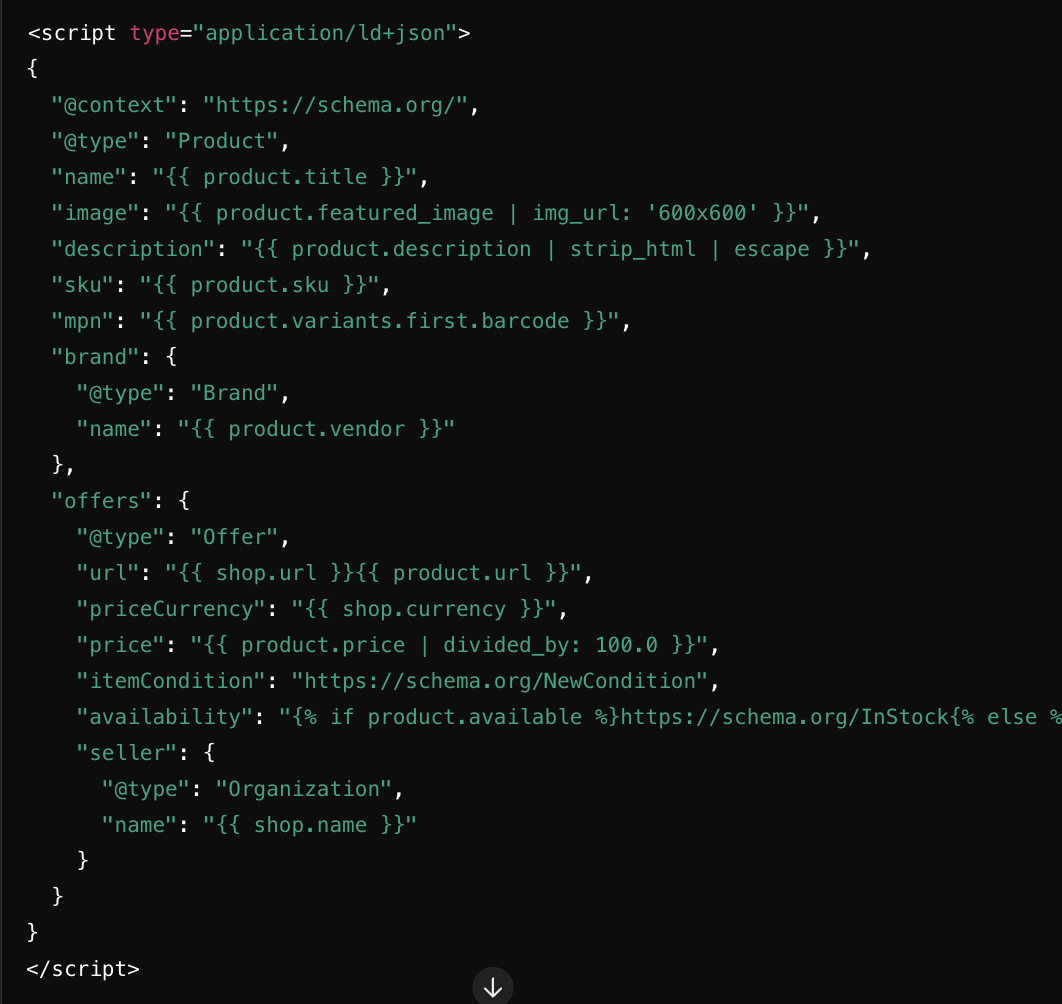
Step 3: Add JSON-LD Schema Markup
JSON-LD (JavaScript Object Notation for Linked Data) is the recommended format by Google for structured data. You can add JSON-LD to your Shopify theme by editing the template files.
Open the Template File:
• For product pages, open the product.liquid file, typically found in the Templates or Sections folder.
• Insert JSON-LD Script:
• Add the following JSON-LD script within the < head > section of the HTML.
After adding the JSON-LD script, remember to save the changes.